Como desenhar figuras geométricas com a Selection
Tool usando linhas guias
|
1. Alguns tutoriais pedem pra que desenhemos
círculos e retângulos. isso pode ser feito no olho somente, mas, se
você é como eu, que gosta de tudo certinho, usar as linhas guias da
régua ajuda muito. Para fazer este tutorial, usei um print tirado de
um tutorial de Romana (aqui)
para mostrar como fazer isso:
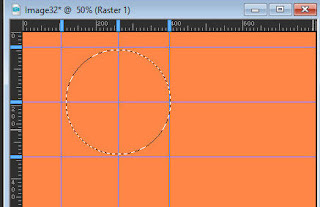
Veja na imagem, que a autora colocou algumas
informações sobre o círculo:
a) Em cima, o círculo começará em 105px e irá até 400px b) No lado esquerdo, comecará em 40px e irá até 340 c) No centro, onde o círculo começa a ser desenhado, o mouse deverá estar posicionado acima(oben):260px e à esquerda (Links):190. isso significa que pra iniciar o desenho do círculo, o cursor do mouse, deverá estar onde as linhas se cruzam, bem no centro(mitte maus) Então, eu vou na imagem de trabalho e ativo a régua (View/Rulers). 1) Movimento o mouse, levando o cursor do Mouse para a parte superior da régua. Você verá que o cursor mudará para o sinal+ 2) Neste momento, pressione o botão esquerdo do mouse e desça até a altura dos 40px. Observe uma linha azul. 3) Clique nesse retângulo azul, mostrado na imagem. Aparecerá essa janela (Guide Properties). Se aparecer um valor diferente, é só você alterar no campo Guide Position e clicar em OK 4) Repita os passos acima, desta vez com o valor de 340 px. 5) Clique no retângulo pequeno e confirme o valor de 340px, se estiver diferente, faça a alteração 6) Agora faremos as marcações da esquerda para a direita. Movimente o cursor até a régua na esquerda, até que o cursor mude para o + 7) Aperte o botão esquerdo do mouse e puxe para a direita até a altura dos 105px 8) Clique no retangulo pequeno e confirme o valor. No exemplo, está 106. Altere então, para o valor correto: 105 9)Repita os passos a partir do item 6, só que desta vez, parando em 400px 10) Fizemos a marcação da área que o círculo vai ocupar, agora iniciaremos o desenho do círculo. Você começa a desenhar o círculo a partir do centro deste quadrado. Você pode fazer isso no olho, mas seguindo este exemplo, você fará também, a marcação do centro. 9) Então, partindo da esquerda, puxe a linha guia (mostrado acima), para a altura dos 260px 10) Partindo de cima, puxe a linha guia para a altura dos 190 px. 11) Agora está marcado o local do início (centro) do desenho e os limites do círculo. 12. Desenhe o círculo agora, de forma que ele não ultrapasse a área marcada |
Minhas traduções
- Página inicial
- BEA
- BELINDA GRAPHIC
- C LAURETTE
- CEYLAN
- CICKA DESIGN
- CLOCLO
- COLYBRIX
- CREATIONS VIRGINIA
- CREATIVE ATTITUDE
- DILEK
- EDITH SPIGAI
- ELIZABETH CREATIONS
- EMILIETA
- ENIKO TUTORIALS
- ERINA TUTORIAL
- ESMAKOLE
- EUGENIA CLO
- FRANIE MARGOT
- GRAPHICS BEATRICE
- JOLCSI TUTORIAL
- KAMIL
- KARIN PSP
- KATINKA TUTORIAL
- LADY TESS
- MALACKA
- MARIA JOSÉ
- MARJA'S PSP LESSEN
- MARNY SENSATION
- MISAE
- NAISE M
- NINES
- PINKS PSP TUBES
- POUSHKA GRAPH
- PSP ARENA
- PSP DREAM CATCHER
- PSP MAGNIFIQUE
- PSP MET PLEZIER
- RENY'S TUTORIALS
- RINIE DESIGNS
- SATURNELLA
- SWEETY
- TATI DESIGNS
- TCHOUNETTE TUTORIELS
- VIOLINE GRAPHISM
- VIVIANE PSP DESIGN
- WOMANENCE
- YVONNE'S PSP LESSEN
- TUBES
- MEUS TUTORIAIS
- MINHAS VERSÕES
- GALERIA
- SITE TUTORIAIS
- MEU BANNER
- DICAS PSP
quinta-feira, 19 de dezembro de 2019
DICAS - Desenhando figuras geométricas usando linhas guias
Assinar:
Postar comentários (Atom)

















Nenhum comentário:
Postar um comentário
Observação: somente um membro deste blog pode postar um comentário.